STUDY/React
[React Hooks] useEffect( )
킵코
2021. 10. 8. 10:00
useRef( )에 이어서 useEffect( )를 공부해보자 😀
useEffect()는 class형 컴포넌트에서 컴포넌트 생명주기 메서드인 componentDidMount, componentDidUpdate를 합친 형태다.
컴포넌트 생명주기..? 너무 어려운 말이다 공식 홈페이지 설명을 보자.
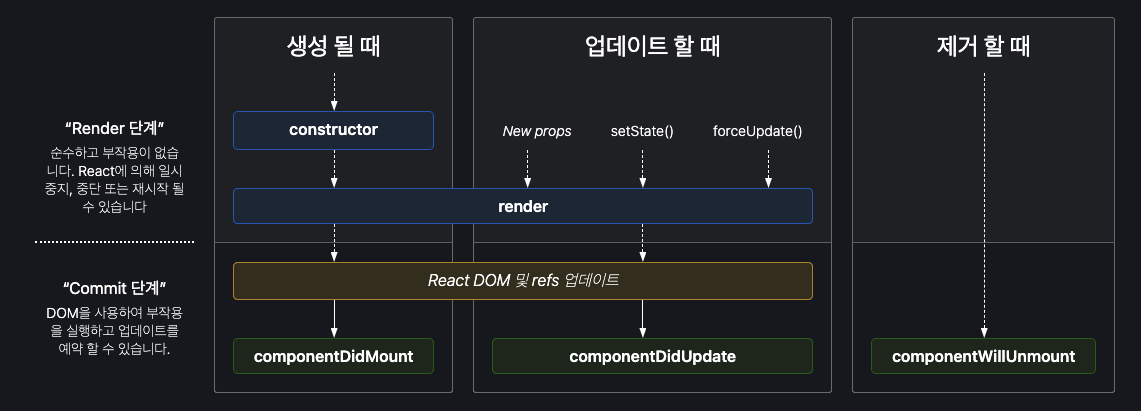
Component Lifecycles

useEffect 사용하기
import { useEffect } from "react" //useEffect 불러오기
useEffect의 기본 형태
useEffect(()=>{컴포넌트가 마운트 된 후 실행 시킬 함수},[의존성 배열])
useEffect는 컴포넌트가 마운트 되고 나서 처음 한번 실행된다.
// componentDidMount와 동일
useEffect(() => {
console.log('컴포넌트 마운트 완료')
}, [])
특정 값이 업데이트 될 때 실행시키고 싶다면 의존성 배열안에 값을 넣어주면 된다.
// componentDidUpdate와 동일
useEffect(() => {
console.log('컴포넌트 수정 완료')
}, [count]);
// 처음은 무조건 실행 다음에는 의존성 배열에 의해 재실행. count가 바뀌면 실행
마지막으로 컴포넌트가 언마운트 될 때 실행 되는 clean up 함수가 있다.
// componentDidMount 와 동일
useEffect(() => {
console.log("컴포넌트 마운트 완료!!");
inputRef.current.focus();
// componentWillUnmount 와 동일
return () => {
console.log("잘가요~~");
};
}, []);return 뒤에 나오는 함수는 컴포넌트가 사라질 때 실행 된다.
의존성 배열에 값을 넣으면 컴포넌트가 마운트될 때, 업데이트 될 때, 언마운트 될 때 모두 호출된다.
정말 간단한 개념만 설명을 했는데 아직 완벽하게 useEffect를 이해하지 못했기 때문이다.. 🥲
열심히 검색을 하다가 useEffect설명이 잘 된 글을 발견해서 공유합니당..👇
https://rinae.dev/posts/a-complete-guide-to-useeffect-ko
...keepcoing